
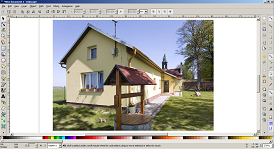
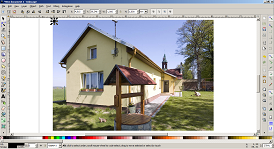
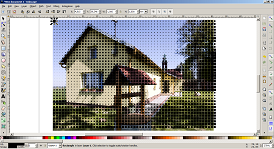
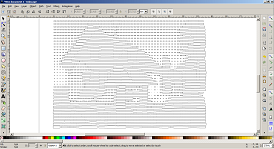
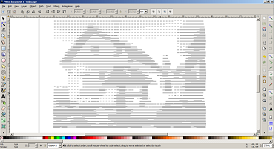
Převod obrázku na černobílé čáry v InkscapeÚvodPro svou laserovou gravírku občas potřebuji připravit obrázek z fotografie tak, aby bylo možné jej gravírovat.Proto jsem hledal vhodnou metodu půltónování (termín pro převod barevného/odsstínů šedé obrázku na černobílý), která nebude vytvářet komplikované soubory. Jedna z používaných metod je takzvaná čárová metoda. Tedy vodorovné čáry (mohou být i svislé, nebo v nějakém jiném úhlu), které mají různou tloušťku, podle toho, jak "tmavý" byl původní obrázek. PředpokladNejprve potřebujete vědět, jak tlustou čáru vlastně váš laser gravíruje. Můj gravíruje čáru zhruba 0,2mm tlustou. Z toho vychází některé výpočty dále v textu.Návod také předpokládá, že máte nainstalované a funkční EggBot Extensions, ze kterých používá funkci Hatch Fill. PostupPostup je jednoduchý nebudu se pouštět do příliš detailního popisu, věřím v inteligenci čtenáře. Ale vložím alespoň hodně obrázků.Nejprve si vezmeme fotografii, kterou umístíme na správné místo a ve správné velikosti. |
Line halftone image in InkscapeIntroductionI'm sometimes engraving photos with my laser engraver. I look for method how to prepare model to be engrave ready.Then I start looking for proper halftone method (halftone is computer graphics therm for make black and white image from colour/grey scale image), that will not create complicated files. One of useful method is line halftone method. It create horizontal lines (can be vertical or in some angle). This lines have various thickness, based on "darkness" of original image. AssumptionFirst of all we nwwd to know, how thick line our laser engraver make. My one engrave line about 0.2mm thick. This value is used in examples in following text.Manual also expect, that EggBot Extensions for Inkspace are installed and ready. It using only Hatch Fill function. ProcessProcess is simple, I will not go very deep, I trust to reader intelligence. But I will put a lot of images.At the begin take image and put it to proper position with proper size. |
 | |
| Do levého horního rohu fotografie nakreslíme černý čtvereček. Jako ideální velikost se mi osvědčil pětinásobek tloušťky čáry. Tedy 5 × 0.2mm = 1mm. V každém případě by měla hrana čtverečku odpovídat celému násobku tloušťky čáry. | Put black square to the upper left corner of image. Ideal size of square is for me 5× engrave line. Then 5 × 0.2mm = 1mm. In every cases it is recommended to have integer multiply of engrave line. |
 | |
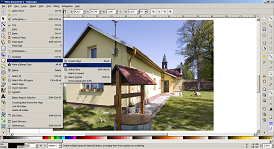
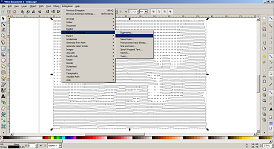
Čtvereček pak naklonujeme na celý obrázek (v českém menu položka:
Úpravy /
Klonovat /
Vytvořit dlaždicové klony ).
|
We will clone square to all image (using menu:
Edit /
Clone /
Create Tiled Clones ).
|
 | |
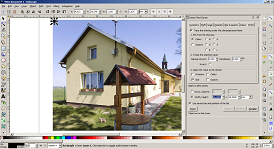
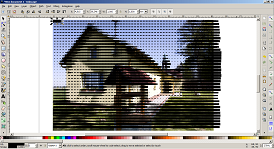
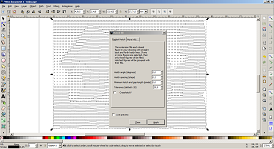
Při klonování zvolíme metodu trasování podle podkladu (na kartě
Trasování
položka nahoře
Vektorizovat kresbu pod klony/sprejovanými položkami).
Zvolíme pravidlo
1. Nabrat z kresby).
položku
Barvy
a pak
3. Aplikovat hodnotu na klony).
pouze
Velikost
Dále pak zvolíme aby klony vyplnily prostor o šířce a výšce odpovídající velikosti obrázku.
|
We chose method trace of background with clones (on card
Trace
upper item
Trace the drawing under the clones/sprayed items).
Chose rule
1. Pick from the drawing).
item
Colour
and then
3. Apply the value to the clones').
only
Size
At the end chose clones to fill same size as original image is.
|
 | |
| Hotovo. Stále si necháme vybraný prvotní čtvereček. | Done. Keep selected original square. |
 | |
| Nyní zvětšíme šířku čtverečku zhruba 3× až 4× (spíš podle citu). Položka W: v rozměrech objektu. | Now increase width of square approx 3× or 4× (depend of your feeling). Field W: in object dimensions. |
 | |
| Nyní můžeme smazat původní čtvereček a také podkladovou fotografii. | No is time to delete original square and background image. |
 | |
Vybereme si všechny vydlaždicované čtverečky a necháme je spojit do co největších celků. V menu položka
Křivka
/
Sjednocení.
Nebo klávesová zkratka
Ctrl
+
+.
Tím také dojde k převodu objektu na křivku.
|
Select all tilled squares and let them union to maximum size objects. Item in menu
Path
/
Union.
Or keyboard shortcut
Ctrl
+
+.
It will convert objects to path too.
|
 | |
| Nyní si můžeme zrušit výplň a zvolit jednoduchý obrys obrazce. Nelekejte se toho, že obrázek není podobný očekávanému výsledku. | Now we can remove fill and simple line for border. Do not panic, that image not look like you expect. |
 | |
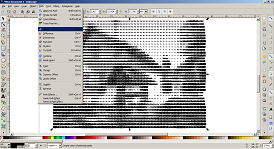
Teď přišel čas na Hatch Fill. Najdeme jej v menu
Rozšíření
/
EggBot Contributed
/
Hatch fill.
.
|
Th time for Hatch Fill is now. It can be found in menu
Extensions
/
EggBot Contributed
/
Hatch fill.
.
|
 | |
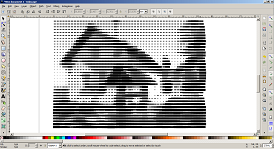
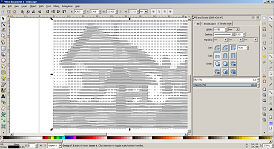
Pro začátek nastavíme čáry vodorovně
Hatch angle (degrees)
= 0,0. Vzdálenost čar nastavíme na šířku paprsku
Hatch spacing (steps)
= 0,2
Ostatní parametry není nutné upravovat, stačí spustit tlačítkem
Použít.
|
At the behin we will use horizontal lines
Hatch angle (degrees)
= 0,0. Line distance will be same as engrave line
Hatch spacing (steps)
= 0,2
Rest of parameters are OK by default. Start processing by press
Apply
button.
|
 | |
| Obrázek se opět vzdálil očekávání. | The figure will become far of expectation |
 | |
| To je proto, že hatch používá nevhodnou tloušťku čáry. Proto si jí zase přizpůsobíme. V příkladu jsem použil extra tenkou, aby byli vidět jednotlivé čáry. | It is because hatch use unsuitable line width. Then you have to adjust it back again. In example I was used extra thin line to be able to show you separate lines. |
 | |
|
Záleží na účelu použití. Pro někoho může být takovýto výsledek dobrý. Já ještě odstraňuji původní obrazec a nechávám pouze čáry vzniklé Hatchem. Tím je obrázek malinko světlejší, ale zase má celkem přátelskou strukturu. |
It depend of target usage. This result can be good for many applications. I'm removing original figure and keeping hatch lines only. It make image little light, but it have more friendly structure. |
 | |
